Into The Verse
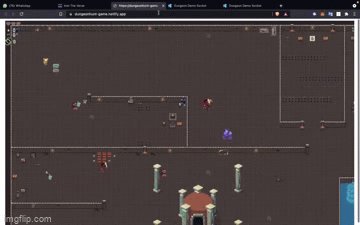
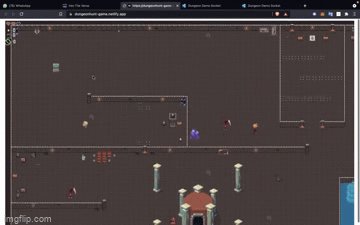
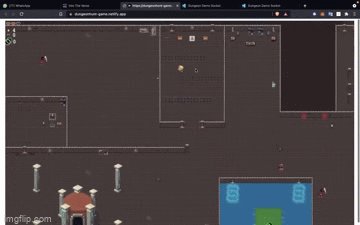
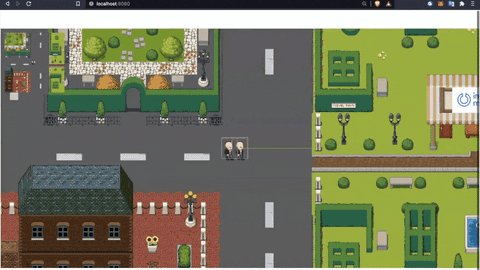
Pixel Parallel Play2Earn Token-Gated Metaverse Game with DeFi, NFT Marketplace on Celo. Players can interact, trade collectibles and use them in game. Reinventing gamified Me-Fi and Impact on Celo.
Created on 28th November 2021
•
Into The Verse
Pixel Parallel Play2Earn Token-Gated Metaverse Game with DeFi, NFT Marketplace on Celo. Players can interact, trade collectibles and use them in game. Reinventing gamified Me-Fi and Impact on Celo.
The problem Into The Verse solves
- 🎮 Secure authentication using Metamask Wallet. Following Authentication Users need to choose their character/avatar inside the metaverse. These Characters are NFTs and can be upgraded using Cosmetics or changed.
- 🎮 In Game Store (NFT Marketplace). Inside the Marketplace, players can buy NFT characters, Weapons, potions which are to be used inside the multiple character NFT based Dungeon Loot Game
- 🎮 NFT rewards as Level Passes (can be seen inside the In-game inventory)
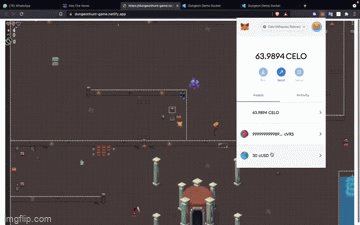
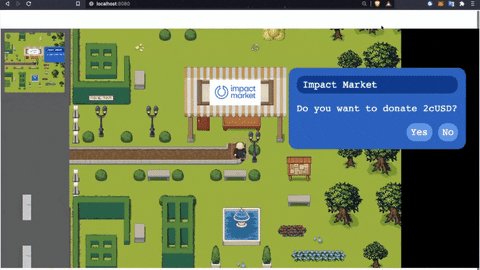
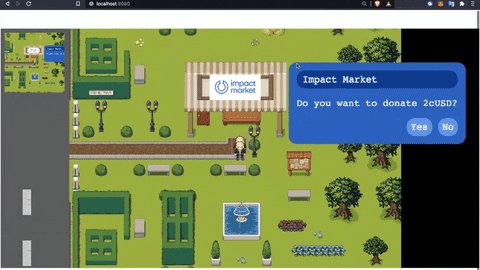
- 🎮 $cVRS token rewards from the chests inside the game. These rewards can be used inside the Metaverse to purchase items from the marketplace, swap to other assets inside the banks, donate to Impact via ImpactMarket and so on.
- 🎮 Every level completion results in minting of an NFT level-pass reward that acts as a POAP for the next level. In this way we aim to store the progress on-chain. Every game character is rare and has unique abilities.
- 🎮 Decentralised storage powered by IPFS
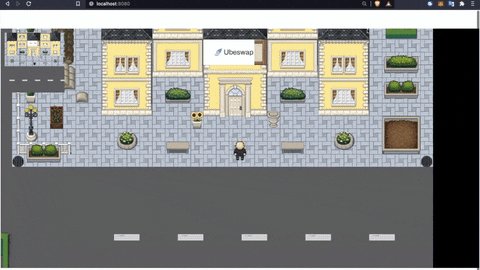
- 🎮 We used Ubeswap UniswapV2 Router and Interfaces to create a Token Swap (cUSD <->cVRS) and vice versa by adding liquidity to the cUSD/cVRS pair on Ubeswap. This DEX can be used to swap assets whenever needed as major transaction inside the metaverse revolve around the cVERSE (cVRS) token.
- 🎮 Players can also contribute to community impact by donating to charity and global causes for impact by visiting the ImpactMarket Booth.
- 🎮 View Punks inside our gallery and buy them on the marketplaces like celopunks.art
- 🎮 We are also working with creating our own decentralised identity for the avatars using 3ID and Ceramic, and even perhaps partnering nomspace, to give special access to players owning a .nom Domain on the metaverse.
- 🎮 Players will also be able to enter common spaces, where they can chat with each other and engage in fun activities like a metaverse Disco and much more.
Games today are missing out on a huge web3 onboarding opportunity. IntoTheVerse metaverse solves this
Challenges I ran into
- We have been trying our best to build the entire project under one hood(window). We need to migrate the Phaser project to React for better state management and so that we have all the features in a single window.
- Designing the assets for the metaverse from buildings to maps, to the dungeon game assets, sounds and weapons and graphics and animations required writing a number of functions and a lot of code.
- Interacting the game with Blockchain, web3 and including DeFi aspects into the game, auto-mapping, collisions, etc also posed a great challenge
- We have built the Metaverse and Game using a lightweight javascript Phaser Engine. The assets have been designed in Figma, Photoshop and Illustrator
- For the Marketplace, we have used React, Hardhat, Celo Contract-Kit, Ethers. All the NFT metadata is stored to the IPFS
- The Dungeon Game has been built on Phaser and React. The rewards have been programmed on the Blockchain using Celo-ContractKit, Web3js.
- The Contracts for the Impact Market Donation Booth, Marketplace contracts, game contracts and metaverse contracts have been written in solidity.
- We have used Ubeswap Router and Interface Contracts on Celo Alfajores Explorer
With the dawn of metaverse games like The SandBox, Decentraland, Axie Infinity, we were very inspired to create a Play2Earn economy for the Celo community, also owing to Celo's mobile first DeFi approach, we aim to eventually transition the project to the mobile phones, so that every user would have access.
We grew up with role-playing games in which characters, plots, and items were all important. Our main goal is to give players the sense of accomplishment and ownership. The game's clear 8-bit appearance is a throwback to the early 1990s games, but the gameplay is current and streamlined.


Cheer Project
Cheering for a project means supporting a project you like with as little as 0.0025 ETH. Right now, you can Cheer using ETH on Arbitrum, Optimism and Base.