Hidden
Fix issues before your users complain!
Created on 25th February 2024
•
Hidden
Fix issues before your users complain!
The problem Hidden solves
It's not nice seeing bad reviews about your product all over the internet 😟. Ideally, we want our customers to have a seamless user experience where we proactively solve their issues before they complain. This is exactly what Hidden does! 🤗
Hidden takes in data from the events emitted by users and uses smart AI technology to identify potential pain points of users. It then seamlessly integrates with DevRev to log the appropriate tickets that your team can address! 💪
How we did it
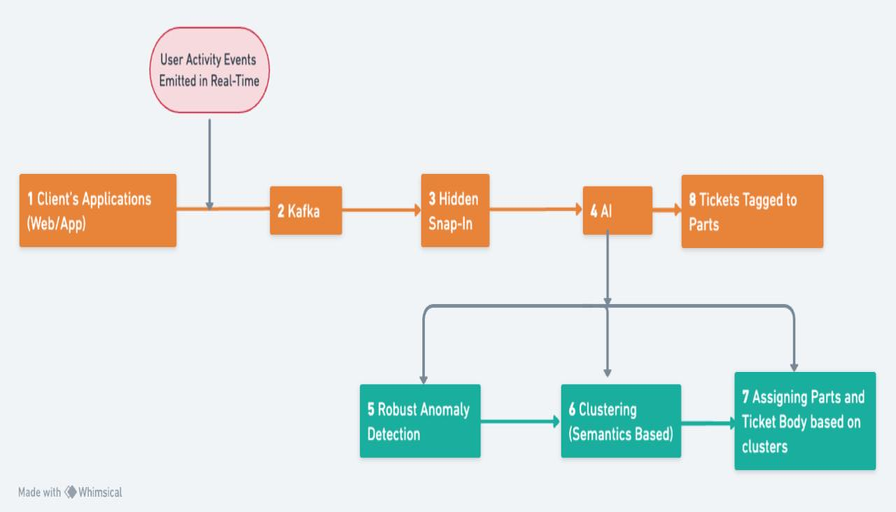
We made a demo website with several flaws and emitted relevant events to a Kafka topic. We then used DevRev snap-in to read from the Kafka topic and sent the event data to GPT-3.5 (OpenAI) to detect anomalies. Once anomalies are detected, we cluster similar anomalies and log relevant tickets on DevRev. Please check out our GitHub to find the elaborate technical design! 👨💻

Features
- Custom events: Events are not predefined, which means that product owners can emit any event of their interest. As long as the event name and the description are descriptive, our AI will correctly log tickets! 🔥
- Data Privacy: Since product owners can directly send events to Kafka which are then used by devrev (if both are hosted on-prem), they can rest assured that the data doesn't leave the company. 🕵️
- Scalable Design: Since we are using Kafka the design is scalable and may also allow real-time anomaly detection and ticket logging in the future!
- Following best practices: We've aligned our codebase to adhere to best practice standards and code documentation.
- Unspoken Feedback: Last but not least, the snap-in allows you to get feedback without the users explicitly complaining! 😺
Challenges we ran into
- Clustering: Making robust prompts that can handle any generic event that the user emits was challenging and took a fair amount of trial and error.
- Unfamiliarity with Snap-Ins: Since both of us had not used DevRev before, learning the technology in a short duration was challenging. The demo videos and sessions helped!
- Dealing with timeouts: We observed that functions taking large amounts of time, were causing issues during snap-in execution and also ruining user experience, hence we had to design prompts and code in a way to take as less time as possible.
- Deciding ideas: Choosing sources of data to use, and what insights to display needed a lot of brainstorming🧠. Finally, we felt that getting unspoken feedback was a more challenging and interesting challenge that would allow product owners to prevent people from complaining.
Technologies used
